반응형
📚 오늘 한 일
- jquery hover이벤트, input change확인하기
🔥 느낀점
인풋박스 전체선택이랑 해제 그리구 다 체크했을때 전체선택도 체크해지는 기능을 구현했는데 제이쿼리선택자로 name속성이 같은걸 찾으니깐 모든 dom요소를 찾아서 선택하고 콘솔로 찍어보니깐 배열로 나타나길래 변수[0].prop("checked")이렇게해서 체크 됐는지 안됐는지 확인하려고 했었는데, 안돼가지고 삽질을해보니깐
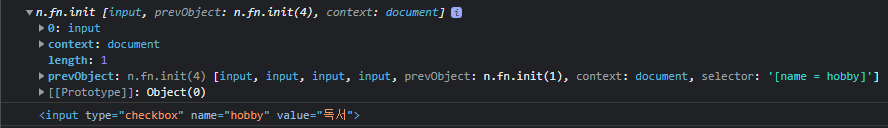
console.log(hobby.eq(0));
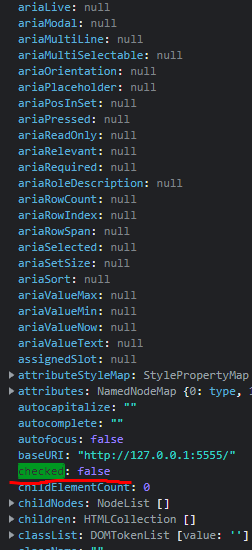
console.log(hobby[0]);위에 코드가 같은건줄 알았는데 코드로 찍어보니깐

콘솔로 찍어보니깐 이렇게 뜬다.
아마 hobby[0]로 가지고온 값에는 필요한 프로퍼티가 없어서 그런거같다. 그래서 hobby.eq(0)을 열어보니

다양한 프로퍼티가 들어 있었다. 아마 이 차이 때문에 처음에 생각했던게 안됐었던거 같다.
✨ 배운점
제이쿼리 hover 이벤트
See the Pen hover이벤트 by lsc (@kiki97-dev) on CodePen.
인풋박스 전체선택,해제 기능
See the Pen 인풋박스 전체선택,해제 by lsc (@kiki97-dev) on CodePen.
반응형
