반응형
템플릿 엔진
지정된 템플릿 양식과 데이터가 합쳐져 HTML문서를 출력하는 소프트웨어를 이야기한다.
템플릿 엔진에는 서버 템플릿 엔진과 클라이언트 템플릿 엔진이 있다.
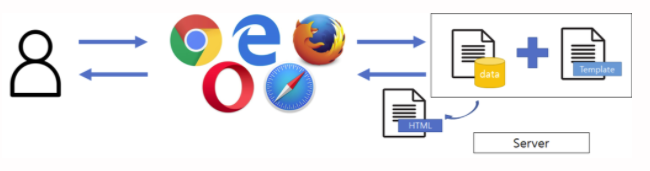
서버 템플릿 엔진
서버에서 Java 코드로 문자열을 만든 뒤 이 문자열을 HTML로 변환하여 브라우저로 전달한다.

- JPS, Velocity : 스프링 부트에서는 권장하지 않는 템플릿 엔진
- Freemarker : 템플릿 엔진으로는 너무 과하게 많은 기능을 지원한다.
(숙련도가 낮을수록 비즈니스 로직이 추가될 가능성이 높다) - Thymleaf : 스프링 진영에서 적극적으로 지원하는 템플릿 엔진이지만 문법이 어렵다.
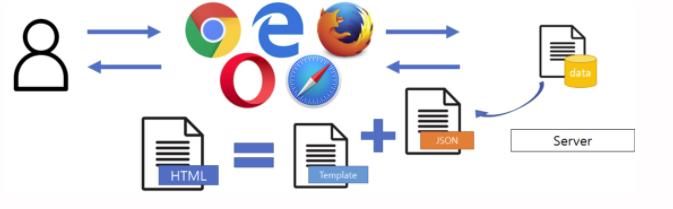
클라이언트 템플릿 엔진
서버에서는 브라우저로 데이터만 직렬화(JSON)해서 넘겨주고, 브라우저에서 HTML을 생성한다.
따라서 소스 코드가 브라우저에서 실행된다.

- React, Vue, Anguler 와 같이 서버에서 가져온 데이터(JSON, XML 등)를 가지고 웹 화면을 꾸며주는
라이브러리(혹은 프레임워크)
mustache란?
Springboot 에서 공식으로 지원하는 템플릿 엔진, 수 많은 언어를 지원하는 가장 심플한 템플릿 엔진
JAVA에서 사용될 때는 서버 템플릿 엔진으로, Javascript에서 사용될 때는 클라이언트 템플릿 엔진으로 사용가능
머스테치의 장점
- 문법이 다른 템플릿 엔진보다 심플하다.
- 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 분리
JSP경우 <% %>안에 있는 JAVA문법은 서버단에서, Javascirpt 는 클라이언트단에서 동작하기 때문에
하나의 JSP 파일 안에서 서버와 클라이언트 코드가 뒤섞이는 등의 문제가 있어 유지보수하기 어려움mustache설치
Setting -> Plugins Mustache 검색 후 install -> restart

dependencies{
compileOnly 'org.springframework.boot:spring-boot-starter-mustache'
}- build.gradle에 의존성 추가
- 의존성만 추가하면 다른 스타터 패키지와 마찬가지로 추가 설정 없이 설치가 끝난다.
- 머스테치의 파일 위치는 기본적으로 main/resources/templates 이다.
Mustache 의 ViewResolver 처리 방식
컨트롤러에서 뷰를 리턴할 때 ViewResolver가 뷰 객체 처리를 담당하는데,
머스테치를 사용하면 뷰를 리턴할 때 ViewResolver가 알아서 src/main/resources/template 안에
*.mustache 파일이 존재하는지 확인하고, 존재한다면 해당 뷰를 보여주도록 한다.
@GetMapping("/")
public String index(Model model){
// mustache 를 사용하게 되면 앞에 경로(src/main/resources/templates)와
// 뒤에 확장자(.mustache)는 생략을 한 순수한 파일의 이름만 반환하면 된다.
// 아래와 같이 index 를 반환하게 되면
// src/main/resources/templates/index.mustache 로 변환되어 View Resolver 가 처리하게 된다.
return "index";
}출처
- https://m.blog.naver.com/nuberus/221884812398
- https://qazyj.tistory.com/344
- https://velog.io/@nyong_i/머스테치Mustache란-무엇인가
반응형
